Embed Player
The Podkite web player is tightly coupled with a Kitelink. All links specified within a Kitelink will show up in the player as well. If a listener clicks "SELECT WHERE TO LISTEN", the same Kitelink will show up. The background color of the Kitelink matches the background color of the Kitelink.
How to
1. Add the embed script
This needs to be done only once.
If you have not done it already: How to add the Podkite embed script
2. Place the player tag
Everywhere where you want the web player to show up, insert the HTML <podkite-player> tag. This can be for example in the middle of a blog post, on a landing page, or on an episode page.
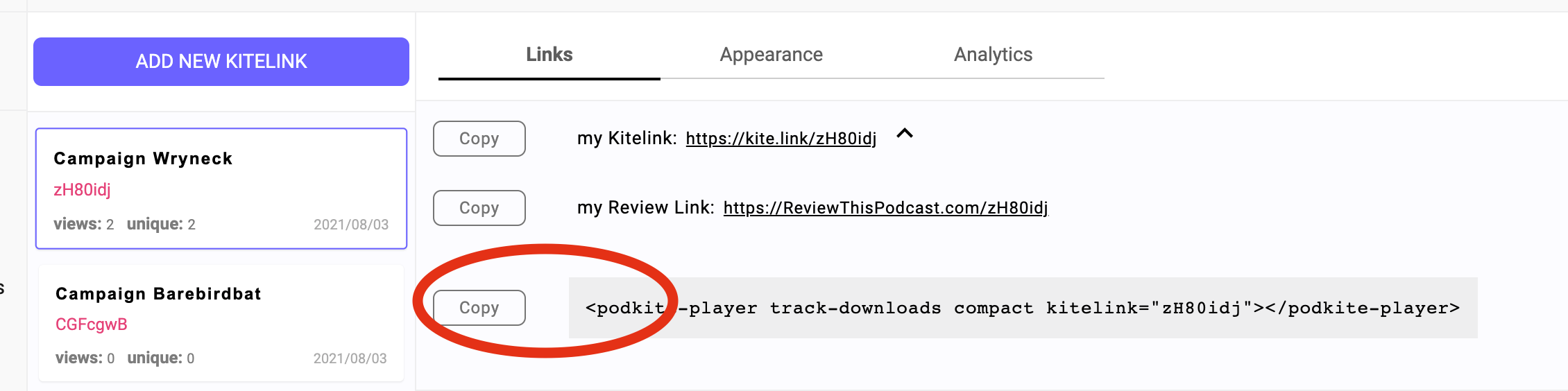
You can find the HTML code already pre-configured in your Kitelinks dashboard.

HTML code example:
<podkite-player
kitelink="pk-news-rode">
</podkite-player>Above example results in the below player:
The specified kitelink attribute pk-news-rode is the key of the Kitelink created for a specific episode. https://kite.link/pk-news-rode
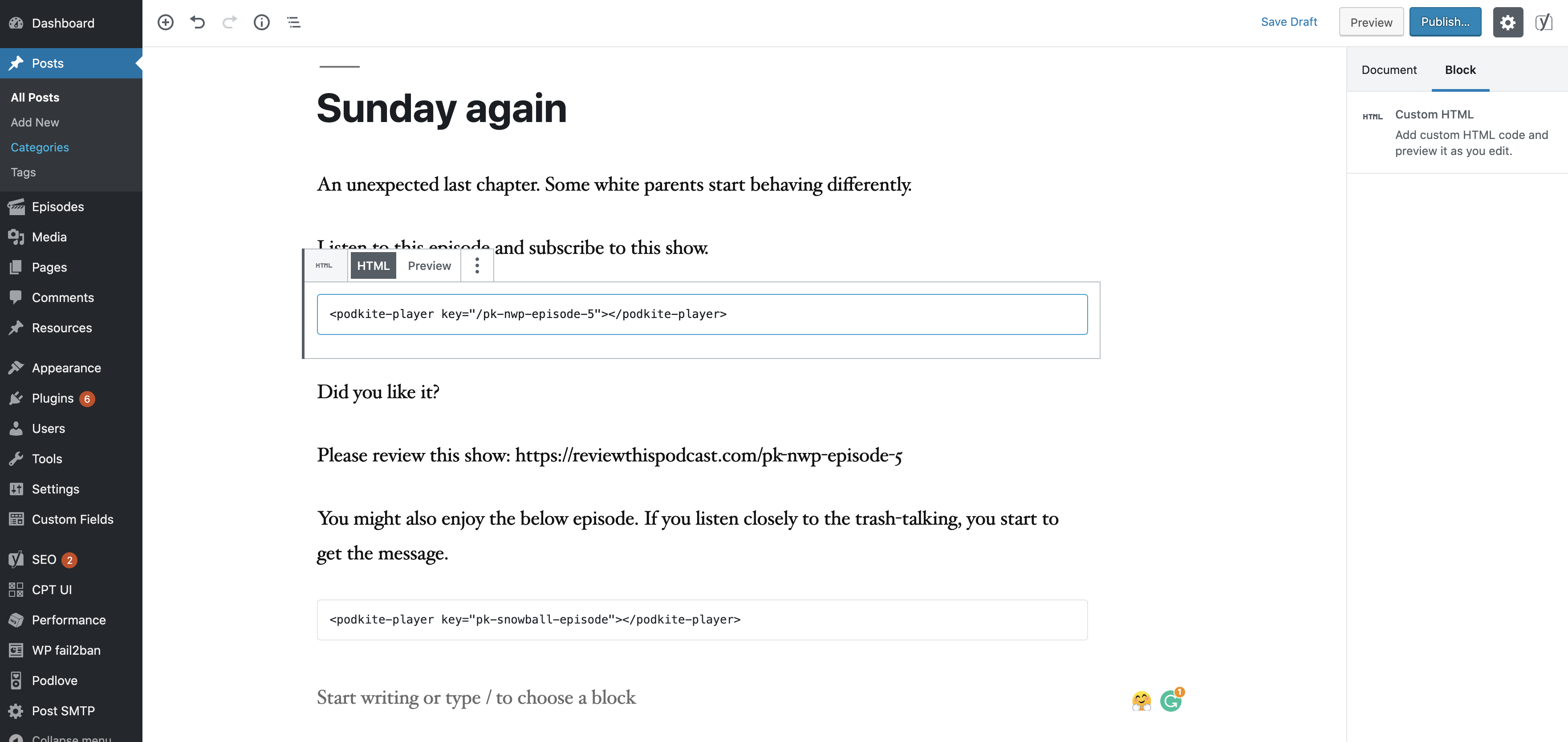
For example, on WordPress you'd place the player tag like this:

iFrame alternative
For Wix, Squarespace, and similar website builders, it may be more convenient to use iFrames instead of the faster and more modern HTML tag. You won't need to add the embed script for that.
Available options can be added as query parameters to the src URL of the iFrame. For example, you’d need to add &theme=light to the iFrame URL in order to get the player in a light theme.
HTML code example:
<iframe
src="https://embed.podkite.com/v1/?kitelink=pk-news-rode&compact"
width="800" height="260" frameborder="0" allowtransparency="true" allow="encrypted-media">
</iframe>Don’t forget to replace “pk-news-rode” with your Kitelink.
Above example results in the below player: